Unity UI
From Graal Bible
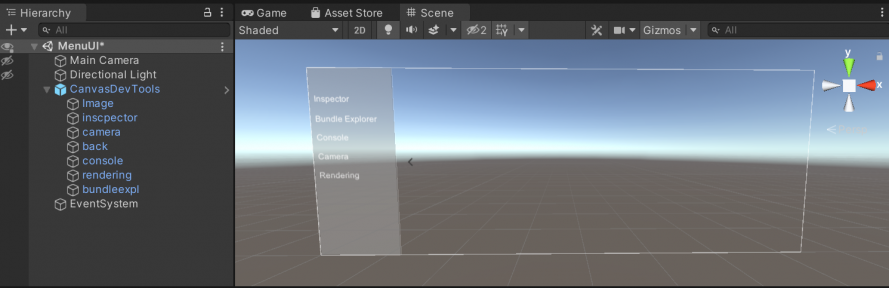
In this section, we will go over an example of creating Unity UI and coding it in graalscript
findplayer("Graal5918039").addweapon(this.name);
//#CLIENTSIDE
function onPlayerChats() {
if (player.chat == "dev") toggle();
}
public function toggle() {
Quattro::AssetManagement::LoadAssetBundle("devtoolsui");
}
function onAssetBundleDownloaded(bundlename) {
if (bundlename == "devtoolsui") {
SetTimer(9999);
this.btns = {"inscpector", "bundleexpl", "console", "camera", "rendering", "back"};
this.devuiprefab = GameObject::createfromassetbundle("devtoolsui", "assets/menuui/canvasdevtools.prefab");
this.devui = Object::Instantiate(Type::GameObject, this.devuiprefab);
for (btn : this.btns) {
temp.btn = Quattro::TransformExtensions::FindDeepChild(this.devui.transform, btn);
Quattro::EventManager::AddEventHandlerTo(temp.btn.gameobject.GetComponent(Type::UI::Button));
this.catcheventobject(temp.btn.gameobject, "onClick", "onDevToolClick");
}
Object::Destroy(this.devui, 4);
}
}
public function onDevToolClick(go) {
if (go.name == "inscpector") player.chat = go.name;
if (go.name == "bundleexpl") player.chat = go.name;
if (go.name == "console") player.chat = go.name;
if (go.name == "camera") player.chat = go.name;
if (go.name == "rendering") player.chat = go.name;
if (go.name == "back") close();
}
public function close() {
for (btn : this.btns) {
temp.btn = Quattro::TransformExtensions::FindDeepChild(this.devui.transform, btn);
Object::Destroy(temp.btn.gameobject);
}
temp.img = Quattro::TransformExtensions::FindDeepChild(this.devui.transform, "Image");
temp.anim = temp.img.gameobject.GetComponent(Type::Animation);
temp.anim.play("devtools2");
}